
Webデザインを勉強中です。
Adobeから提供されているPhotoshopを使ってデザイナーになりましょう。
具体的にPhotoshopを触っていきましょう!
目次
Photoshopで画像編集
まず、Photoshopで画像を加工していきましょう。
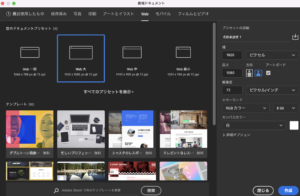
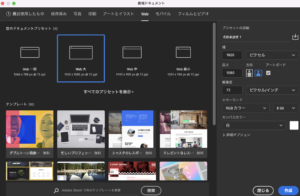
Photoshopで「新規→Web大」を選択しましょう。


今回は画像を使用して色調を調整していきます。


ワークスペースを「写真」にしておくことを忘れずに。


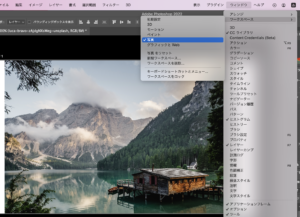
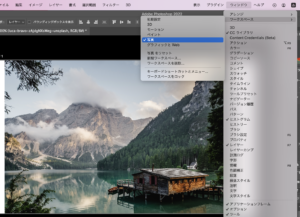
ここから先は「イメージ→色調補正」のタブから選択していきます。
明るさ・コントラスト補正
明るさを上げすぎると白飛びしてしまいます。コントラストを上げると陰影がクッキリします。


レベル補正
画像の明るい部分(ハイライト)と暗い部分(シャドー)、中間の色調を調整できます。
明るさとコントラストが同時に調整できるので便利ですね。


トーンカーブ
こちらはレベル補正で十分調整できるので物足りなくなってきたら使いましょう。


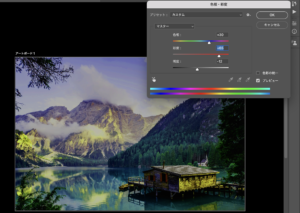
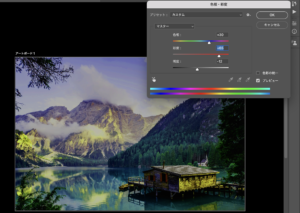
色相・彩度
色相・彩度・明度を調整します。


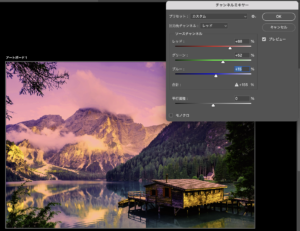
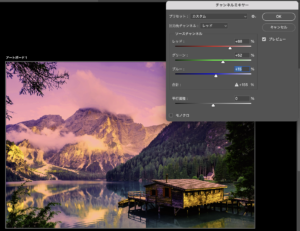
チャンネルミキサー
細かい設定になります。
RGBの調整ができます。


前の操作に戻る
右上のヒストリーから前操作に戻れます。
今回は分かりやすいようにいじったので、初めあたりに戻ってみます。


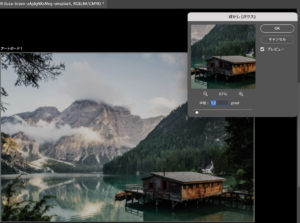
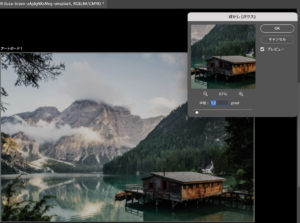
ぼかし
「フィルター→ぼかし(ガウス)」を選択し、ボカしてみます。


このように色々と調整できるので、ぜひお試しあれ!











コメント