「ブログを始めてみたけど、どんな色の組み合わせがかっこいいのか知りたい」
「相性のいい色合いってどんな色?」
サイト設計において、一番はじめに決めておきたいのがブログカラー。
ブログのコンセプトとなる色を決めておくと、サイトの印象が決まります。
サイトデザインをするうえで配色パターンを決めるのは最も重要です。

そう思っている方も安心してください!
こちらの記事では、オススメのカラーコードや組み合わせを紹介するので
「自分では選べない」「適当に決めたくない」
と思っている方は、ぜひ参考にしてみてください!
ブログの配色・パターンの決め方
ブログの配色パターンは、黄金比が決まっています。
一般的にデザイン学でいわれているテーマカラーの黄金比は、
・べースカラー:70%
・メインカラー:25%
・アクセントカラー:5%
この比率で構成すると全体的にバランスよく、デザインにも統一感が出てキレイな配色に仕上げられます。
黄金比は基本の配色ルールとして押さえておきたいポイントなので、一つずつ解説します。
配色を決めるうえでは、
- メインカラー
- ベースカラー
- アクセントカラー
の順番で決めていくとわかりやすいので、順を追って説明します。
メインカラーとは?
メインカラーは、Webサイトの印象を決定づけます。
メインカラーがもっともコンセプトを強調する色になるので、一番はじめに決まりやすいでしょう。
ターゲットとするユーザーのイメージに合わせて配色するので、色が与える印象を把握して決めましょう。
ロゴに合わせてメインカラーを設定しているWebサイトも多いので、文字が読みやすければ自由度を高く決められます。
メインカラーを決めたあとは、ベースカラーを決めましょう。
ベースカラーとは?
ベースカラーは、Webサイト上の背景や余白など大部分を占めます。
一般的には『白』や『グレー』などの無難な色が選ばれることが多いです。
ベースカラーとして使われる色は、他の色の妨げになりにくいような明度の高い色が選ばれやすいです。
背景色に濃い色を使ってしまうと、
・文字が読みづらい
・内容が頭に入りにくいとなってしまい、使い勝手が悪くなります。
ベースカラーは広い面積に使われるので、特別な意図がなければ白で問題ないでしょう。
メインカラーとベースカラーが決まったら、差し色とも言われるアクセントカラーを選びます。
アクセントカラーとは?
最後に決めたいのは、配色パターンに変化をつける「アクセントカラー」です。
アクセントカラーは、強調させたい・見落とされたくないポイントにだけ使います。
選び方としては、メインカラーの反対色を選ぶと鮮やかさが際立ち、目にとまりやすくなります。
反対色とは、補色・対象色ともいい、対立する性質をもつ色のことです。
例を挙げると、以下のようなものがあります。
・赤と緑
・黄と紫
・青とオレンジ
配色ルールに沿わない場合
配色ルールに縛られず、たくさんの色を使いたいときもあるでしょう。
もちろんバランスを考えながら派手になりすぎなければ問題はありません。
しかし、3色以上使用した場合は以下のようなマイナスの印象を与える可能性があります。
結果としてユーザビリティが低下し、どんなに有益な情報を書いても内容が読まれないことになります。
ブログが読まれなければ収益にもつながらず、モチベーションが低下したりと良いことはありません。
よほど配色センスに自信がある方以外は避けたほうがいいでしょう。
カラーの分割
上級者向けになってしまいますが、どうしても色の数を増やしたい場合は、『カラーの分割』を試してみてもいいかもしれません。
メインカラーの配分を通常の25%としたまま、ほぼ等分になるように分割し、色を増やします。
例えばメインカラー1を13%、メインカラー2を12%といった具合で調整します。
このとき追加する1色は、
・トーンが同じで色相が異なる
・色相が同じでトーンが異なる
このどちらかを選択すると統一感が崩れにくくなります。
難易度が高いため、デザインに知識のある方向けになります。
ブログの文字色の決め方
ブログの文字色の決め方には、一般的な共通認識があります。
大切なのはユーザビリティです。
こんな理由で決めないように注意し、読者が見やすいことを重要視しましょう。
こちらでは、以下の4点に焦点を当てて紹介します。
- 文字色
- フォント
- リンクの色
- 文字装飾パターン
文字色は「ほぼ黒」がオーソドックス!
読みやすいフォントの色は、一般的に『ほぼ黒』とされています。
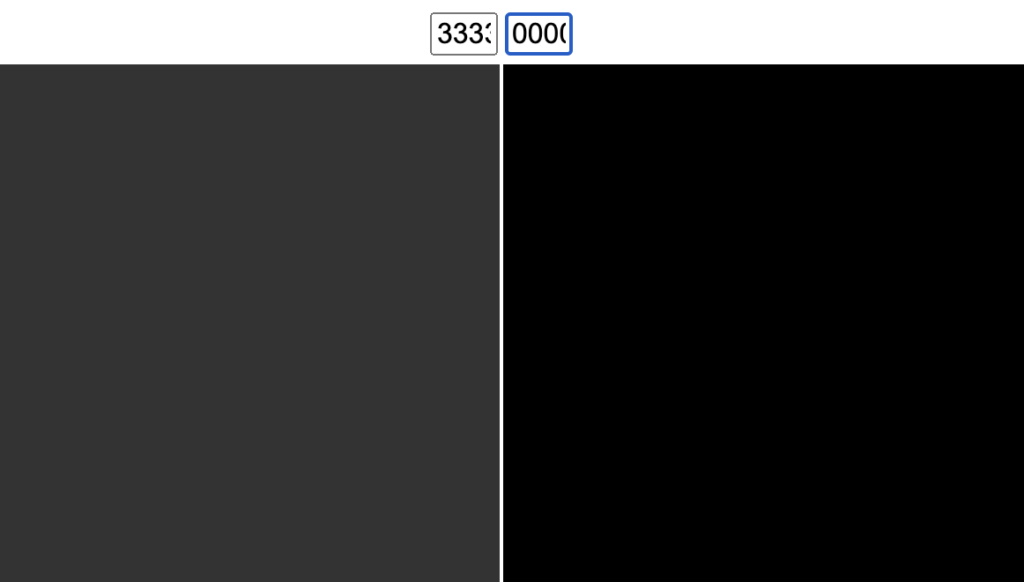
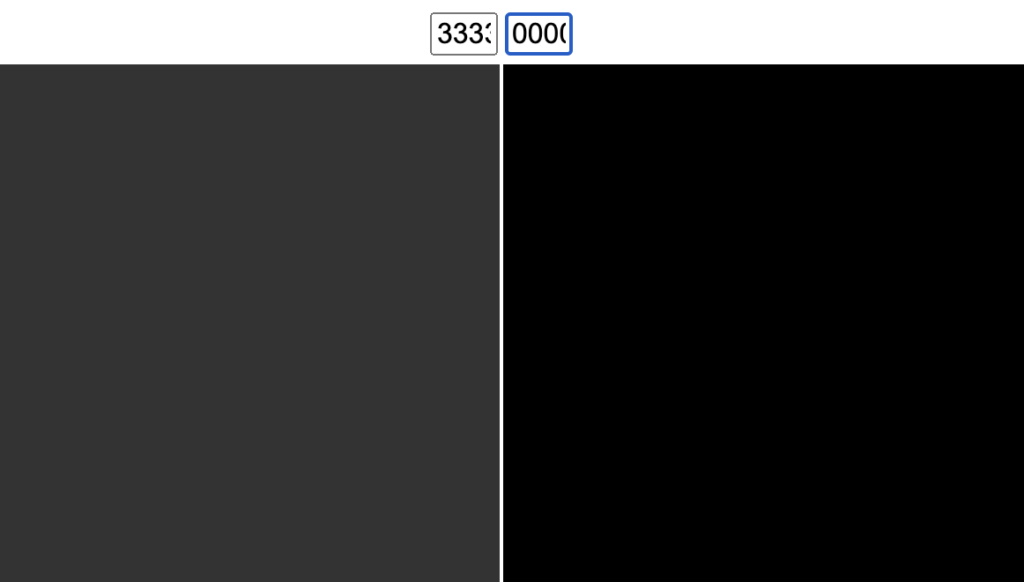
カラーコードは #333333 を指定しましょう。
真っ黒だと重さが出てしまい読みづらくなってしまうので、「ほぼ黒」が使用されます。


左がほぼ黒、右が真っ黒
こだわりの文字色を使いたい方もいるかもしれませんが、記事を読む人の気持ちになって考えるといいかもしれません。
フォントのおすすめはメイリオ、ゴシック!
一般的に読みやすいフォントといわれているのは、
- メイリオ
- ヒラギノ角ゴシック
- 游ゴシック
この3つがおすすめです。
ただし、こちらで紹介している書体は本文に使う場合に限定されます。
見出しには目立つフォントを使用し、目を引くのは効果的です。
本文と見出しが同じだとメリハリがなく、平坦な印象を与える場合があります。
読者を飽きさせない工夫として活用するのは良いでしょう。
あまり多くのフォントを使用すると統一感が失われてしまうので、2つまでに抑えておくと読みやすさとインパクトを両立できます。
明朝体がベーシックなフォントと思われる方も多いのですが、明朝体は画像の解像度によって潰れて見えてしまう場合があります。明朝体を使う場合は、文字サイズや太さを調整すれば見やすくなります。
ひと手間加えれば問題なく使用できますので、手間を惜しまない方は活用しましょう。
リンクの色は青が一般的!
リンクの色は「青」が一般的です。


カラーコード:#0000ee
また、リンクであることが分かりやすいように、下線付きに設定しましょう。
リンク色は基本的に変更しなくても自動的に指定される場合が多いので、あまり気にするところではないでしょう。
文字装飾パターンは決めておこう!
代表的な文字装飾には、
- 太文字
- マーカー
- 文字色
- 文字背景色
- ボックス
- 吹き出し
などがあります。
特にマーカーなどはたくさん使いたくなってしまいますが、デザイン上乱用しすぎるのはよくありません。
これらの文字装飾を使う場合には、自分でルールを決めておくと良いでしょう。
例えば、
- 太文字 or 文字色(赤):絶対に伝えたいところ
- マーカー(暖色):ポジティブ
- マーカー(寒色):ネガティブ
- 吹き出し:1つの中見出しにつき2つまで
このようにサイト内で使う文字装飾パターンを決めておくと、デザインに統一感のあるブログになります。
色が与える主な印象
配色を決める際に参考にしていただきたい、色の主な印象を見ていきましょう。
色には『暖色』と『寒色』があり、どちらにも属さない『中性色』があります。
- 暖色・・・・・・赤、黄、茶
- 寒色・・・・・・青、緑
- 中性色・・・・紫、桃
この違いとともに説明します。
暖色
暖色とは、心理的なイメージとしてあたたかく、親しみやすい印象を与える色です。
暖色をメインカラーとして使用するWebサイトのイメージとしては、子育て・恋愛・ペット・雑貨などのほのぼのした雰囲気を重視したWebサイトが多いです。
暖色を3点紹介します。
赤


カラーコード:#ff0000
信号機の『停止』でおなじみの色であり、危険を察知させるのに有効とされます。
主に『強調、強いインパクト、興奮、情熱、心拍数を高める色』という印象を与えます。
インパクトの強い赤を用いると効果的に強調されるので、アクセントカラーとしてよく使われます。
黄


カラーコード:#ffff00
信号機の『注意』でおなじみの色であり、こちらも危険を察知させるのに有効とされます。
主に『元気、活発、希望、陽気、明るくて楽しそう』という印象を与えます。
黄色もアクセントカラーとして目立つため、ピンポイントで使用されることが多い色です。
目を引く色のため、黒と組み合わせて注意喚起する標識に利用されています。
茶


カラーコード:#734e30
アースカラーと呼ばれる色にも含まれ、自然界に存在している色です。
主に『落ち着いている、堅実、歴史的、昔ながら』という印象を与えます。
茶色は黒にも近い色なので、タイトルや見出しなどでほんの少しイメージを変えたい方におすすめです。
寒色に近いような印象が強く、激しい配色を好まない方でも挑戦しやすい色ではないでしょうか。
寒色
寒色とは、心理的なイメージとしてクールで知的、スタイリッシュな印象を与えやすい色です。
多用しすぎると冷たいイメージになりがちなので、使用する際は適度にしましょう。
寒色をメインカラーとして使用するWebサイトのイメージとしては、歴史・資格・投資・健康などのノンフィクションなものに対して語っているWebサイトが多く見受けられます。
寒色を2点紹介します。
青


カラーコード:#0067c0
信号機の『進め』でおなじみの色であり、安全・安心の印象を与えやすい色です。
主に『安全、冷静、平和、大人、理性、クール』という印象を与えます。
青は安心という印象のほか、神秘的な印象や平和の印象を受けることから副交感神経を刺激する色とされてます。
セロトニンという癒しホルモンが分泌されリラックス状態に導くことから、防犯効果も期待されています。
緑


カラーコード:#4db56a
緑はやすらぎをイメージする色です。
主に『リラックス、おだやか、安定、調和、環境にやさしい』という印象を受けます。
自然や健康のイメージが強いため、環境にやさしいというメッセージと結びつきます。
ECOや健康食品のパッケージに使われたり、イメージから安心安全を連想させるため、非常口のサインにも利用されています。
どちらかというと中性色寄りの色です。
中性色


紫:#a260bf、桃:#e38698
中性色は、暖色と寒色のどちらにも属さない色のことを指します。
代表的な色に紫・桃などがあり、
- 紫は上品⇔不安
- 桃はかわいい⇔幼稚
という両面の特徴をもつ色のことです。
中性色をうまく取り入れることでサイトデザインも華やかになる場合がありますので、試してみてはいかがでしょうか。
配色のおすすめサイト
色彩を検討するうえで、おすすめの配色の組み合わせが紹介されているサイトがあります。
カラーコードもそのまま使えるので、ありがたいですね。
センスのない人でもこちらのサイトを見てデザインを決めれば、簡単にセンスのある配色ができます。
おすすめのサイトは、
- 原色大辞典
- Color Hunt
- Adobe Color CC
- CANVA
以上、4つに厳選しました。
全て基本無料で使用できるので、ご安心を。
主な機能を紹介します。
1.原色大辞典


原色大辞典は、色の名前とカラーコードが一目でわかる色見本サイトです。
色のカテゴリも原色だけでなく『日本や世界の伝統色・パステルカラー・モノトーン・メトロカラー』など豊富にあります。
また、自分で好きな色に調合して、その色のカラーコードが分かるので便利です。
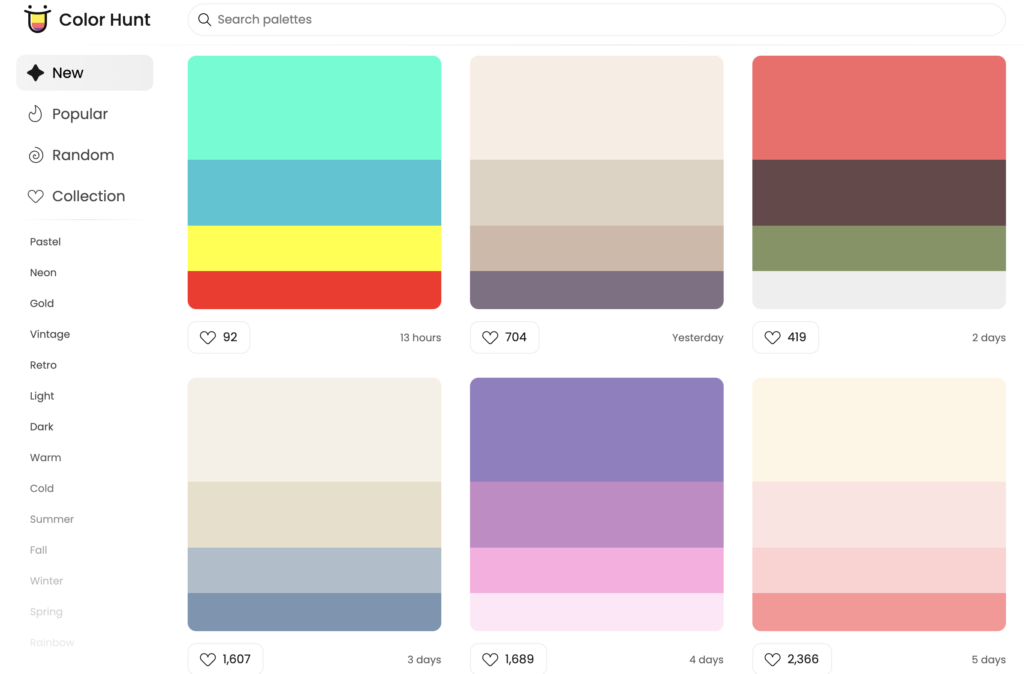
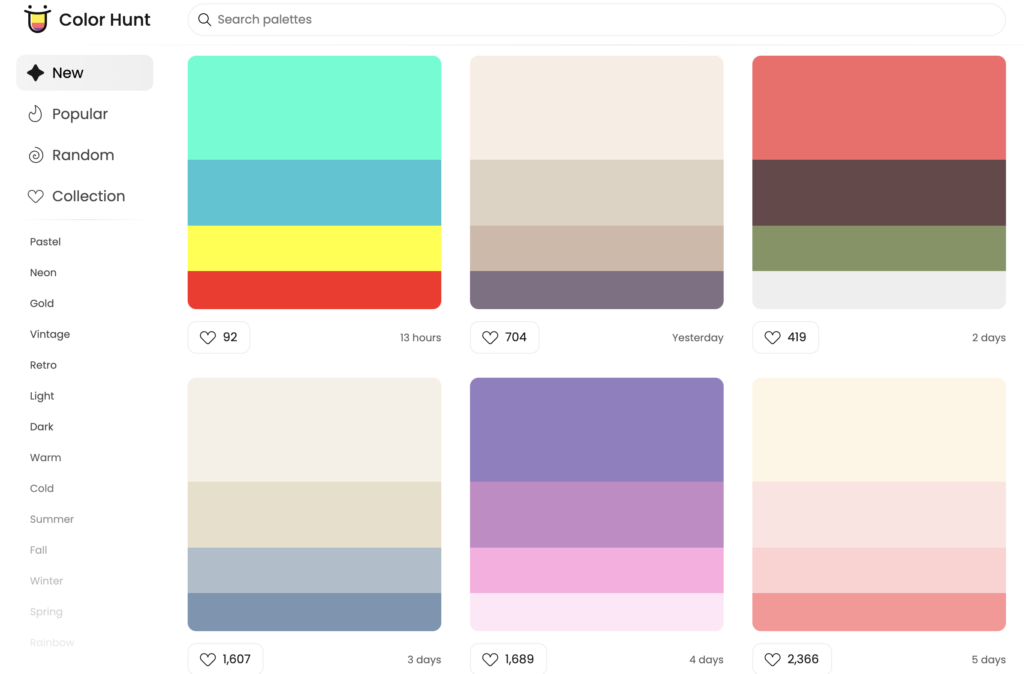
2.Color Hunt


4つのカラーパレットが準備されており、自分でさまざまな配色パターンを組み合わせられるツールです。
一般ユーザーが作った配色パターンを、ユーザー投票でいいねする機能があるので、悩んだら使ってみてはいかがでしょうか。
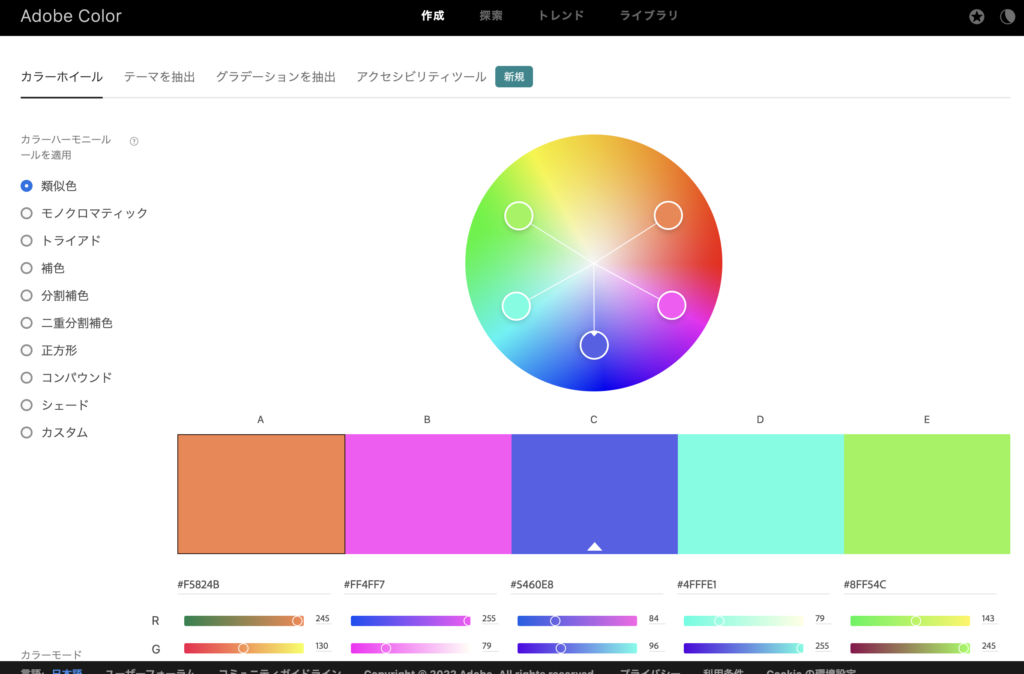
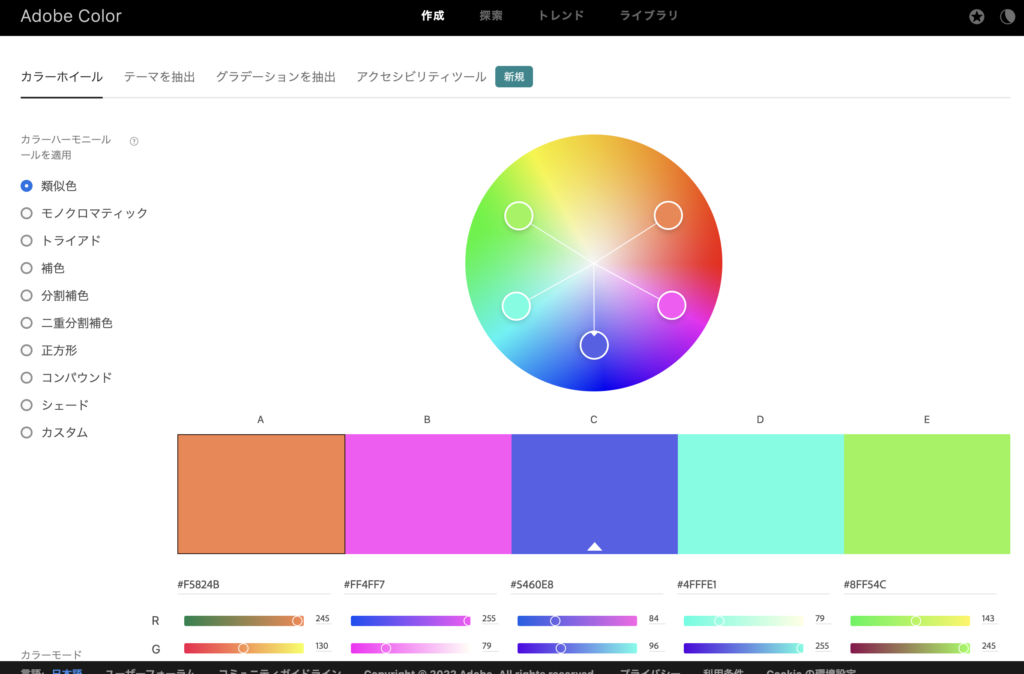
3.Adobe Color CC


https://color.adobe.com/ja/create/color-wheel
カラーホイールでは、A〜Eの5つのパレットが用意されており、好きな配色ができます。
探索機能を使えば自分で作る必要すらありません。
他にもトレンドカラーがあったりするので、人気の配色パターンがすぐ見つけられます。
また、写真をアップロードして分析すれば、カラーを自動抽出できます。
写真のイメージに合わせて配色したい場合はぜひ利用したい機能ですね。
アクセシビリティツールのタブではコントラストの調整機能もあり、プレビューとともに合格/不合格を判定してくれます。





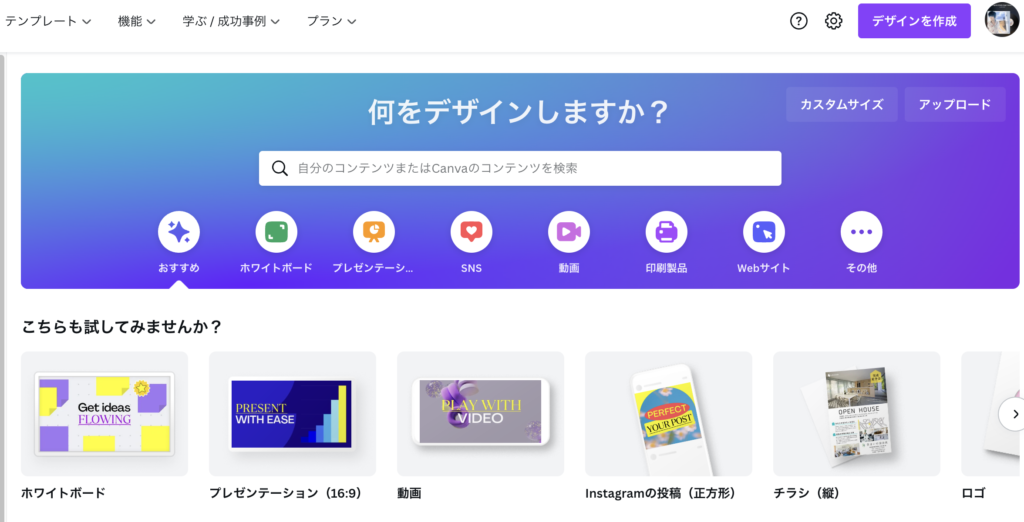
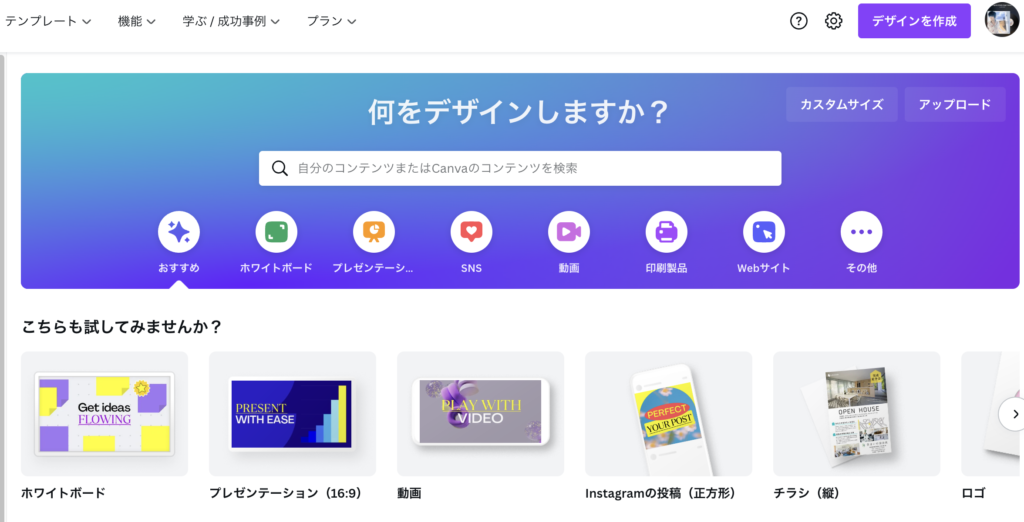
4.CANVA


https://www.canva.com/ja_jp/learn/100-color-combinations/
ヘッダーやプレゼン資料作りにも使われるCANVA。
こちらは街並みや海・山などの景色の色見本コードが落とし込んであります。
配色パターンを使った写真とカラーコードが付いているのでイメージしやすいのが特徴です。
配色パターンはテーマ別で100種類もあるので、気に入ったものをそのまま使えます。
トンマナに気を付けよう
トンマナとは、トーン&マナーを略した言葉で『デザインの一貫性・統一性を保つためのルール』のことを指します。
ブログのデザインもなんとなくで決めるのではなく、
・現状の課題を解決できそう
・共感して理解できる
と思ってもらえるデザインを設計しましょう。
1.ターゲットをイメージする
例えばスイーツのブログを作りたいとき、
「外出が好きな女性に向けたヘルシー思考のスイーツ」と「インスタ映えを重視する学生向けのスイーツ」では、スイーツの中でもターゲットの年齢・性別・ライフスタイルによって、デザインの方向性が変わっていきます。
ターゲットに響くデザインを考えるために、ここで読み手としてのターゲットをしっかりイメージしましょう。
2.コンセプトをまとめる
次にブログの目的、コンセプトをまとめます。
この作業を通じてブログの軸が決まります。
3.ブログのイメージを言語化する
ブログを読む層に合わせてキーワードを想定しましょう。
デザインに「明るい」「爽やか」「上品」などのシンプルな言葉を当てはめて見ることで、ブログの雰囲気がまとまります。
まとめ
この記事ではブログの配色パターンとデザインについて解説しました。
ブログの配色パターンと黄金比は、
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
この3点を軸に考えること。
文字色のオススメは、
ほぼ黒( #333333)
フォントは、
- メイリオ
- ヒラギノ角ゴシック
- 游ゴシック
この3点がオススメです。
リンクの色は下線付きの青であることが一般的です。
文字装飾パターンについては、ご自身のブログごとに決めておくことが重要です。
サイト設計において、一番はじめに決めておきたいのがブログカラー。
ブログのコンセプトとなる色を決めておくと、サイトの印象が決まります。
サイトデザインをするうえで配色パターンを決めるのは最も重要です。
以上で紹介したことをご自身のブログに反映していただけると嬉しいです。











コメント